Learning Adobe DreamWeaver CS5.5 iPad Editions
 |
The iPad multi-touch ebook versions of Learning Adobe DreamWeaver CS5.5 are available from the iTunes iBookstore and there are sample books on their iTunes pages. The links to access the pages on iTunes are: |
||
Learning Adobe DreamWeaver CS5.5 Module 1 |
Learning Adobe DreamWeaver CS5.5 Module 2 |
||
Support files that provide all the images, video and data required to complete the activities are included with the product. |
|||
Module 1 Chapter Descriptions
A web site for the TravelWise Travel Agency is built throughout the Modules.
Chapter 1: Introduction to DreamWeaver CS5.5
This chapter demonstrates the different panels and tool bars on the DreamWeaver screen then students are shown how to set up a site.
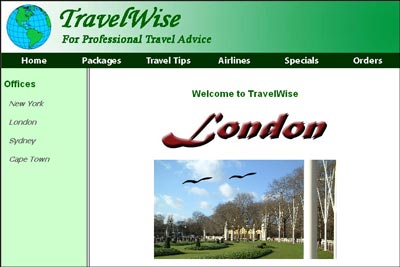
Chapter 2: Entering Text and Graphics
This chapter provides activities
that demonstrate how to insert text and graphics into a page.
Students are shown how to format text, adjust the size and position
of images, insert page backgrounds and horizontal rules. The
following page is created:

Chapter 3: Using Tables
This chapter demonstrates how to insert and format tables. Students learn how to enter text and images into tables, name tables, adjust column widths and row heights, use rulers and grids and add backgrounds to tables. The following Travel Packages page is created:

Chapter 4: Creating Links
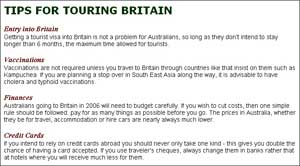
This chapter demonstrates how to link text and graphics. Text then graphic links are added to the Travel Packages page
.

Chapter 5: Anchor Points and Hotspots
This chapter demonstrates how to add links within a page (anchor links) and how to create links on sections of a page (hotspots or image maps). The following page is used to create hotspots on a world map.

Chapter 6: Site Assets and Library Items
This chapter demonstrates how to use the Assets panel to manage and use the resources of the site, and how to create Library items such as the date a page was updated message on pages and placing link tables as a library items to automate the updating of links on pages. The following page is used to include a navigation bar library item and an updated date library item.

Chapter 7: Using Absolute Position Elements
This chapter provides activities that demonstrate the use of the DRAW AP DIV tool. It covers how to create a AP Elements, insert content into an AP Element, change the stacking order of AP Elements, move AP Elements, place tables within AP Elements, convert AP Elements to tables and vice versa. The following page is created:

Chapter 8: Using Templates
This chapter introduces to concept of templates. A template for the Travel Agency is created and applied to other pages in the site. Adjustments are made to the template to show how all the pages set to the template are also adjusted. A table is created and modifies to create the structure of the following template:

Chapter 9: Using Forms
This chapter demonstrates how to create Forms. It shows how to insert the form tag, how to insert the text fields, how to insert pop-up menus and add values to the menu, how to insert radio buttons and check boxes, how to insert submit and reset buttons, and how to name the form and set its post properties. The following order form is created:

Chapter 10: Rollover Images
This chapter demonstrates how to add rollover buttons to create a second navigation system. The template is updated to provide buttons along the left side of the page.

Chapter 11: Checking and Uploading Web Files
This chapter demonstrates how to run browser checks and report on web sites, cloak file types and folders that don't need to be uploaded to a remote sever, uploading files to a remote folder and managing files once they have been uploaded.
Project 1
For multi-user version students are set the task of using the web authoring skills that they have learned during the module to create a web site for a used car dealer. All the text needed to complete the project is included.
Module 2 Chapter Descriptions
Chapter 12: Cascading Style Sheets
This chapter demonstrates the difference between internal and external CSS style sheets, how to export styles to an external style sheet, the advantages of external style sheets, how to attach external style sheets to pages and using external style sheets within templates.

Chapter 13: Sample CSS Page Layouts
This chapter looks at some of the sample CSS based page layouts that DreamWeaver provides. It introduces students to the concepts of laying out pages using CSS.
Chapter 14: Laying Out a CSS Based Page
This chapter demonstrates how to create a CSS based page layout. It includes how to attach a CSS file to a page, how to define DIV tags to regions of the page, how to nest DIV tags and how to set styles to control DIV tags.
Chapter 15: Adding Content to CSS Pages
Students learn how to insert content into the DIV tag regions defined in the previous chapter. A company logo is added to the Banner DIV tag, buttons to the Navigation DIV tag, text links to the secondary navigation region and text to the Content region.

Chapter 16: Formatting CSS pages
This chapter demonstrates how to set styles to control the format and layout of a page. The 4 types of styles are covered - Class, ID, Tag and Compound. Students learn how to apply styles to linked text, along with editing styles and saving the CSS page as a template.

Chapter 17: Using Behaviours
This chapter demonstrates how to use the Tag Inspector panel to set behaviours to provide help messages, popup windows, display larger versions of images, validate data in fields within forms and add effects to images.

Chapter 18: Editing and Importing Tools
This chapter provides activities that demonstrate how to make simple adjustments to images within DreamWeaver using its built in FireWorks tools and how to import formatted text and tables from Microsoft Word and Excel. The following page is created from a supplied Word document.

Chapter 19: Inserting Media
This chapter provides activities that demonstrate how to import Photoshop and Flash media into DreamWeaver pages. Photoshop documents are compressed and linked so that any changes made to the original Photoshop files are automatically updated within the DreamWeaver page. Flash animations and Flash video are also imported.

Chapter 20: Creating Menus and Tabbed Panels
The Spry Menu Bar widget is used to create a popup menu navigation system and Spry tabbed panels widget is used to create tabbed panels, which allow more content to be stored on a page.

Chapter 21: Commands and Snippets
This chapter demonstrates how to create custom Commands via the History panel that can be re-used as required, how to add DreamWeaver's supplied Snippets to pages and how to create customised snippets.
Chapter 22: Screen Views and Mobile Applications (CS5.5 only
This chapter demonstrates how to change the work page sizes to suit the application the web page is being created for and how to create mobile applications for use on smart phones using the JQuery Mobile tools introduced in the CS5.5 version of DreamWeaver.
Project 2
The multi-user version provides a detailed project.
Students are set the task of using the web authoring skills that they have learned during the module to create a CSS based web site on a topic negotiated with the teacher, or on the provided details about a Real Estate Agency. All the text needed to complete the Real Estate task is included.
| Home | Products | iPad | Downloads | Testimonials | Ordering | Contact Us |