Learning Adobe DreamWeaver CC 2021
by Greg Bowden (504
pages)
 |
The Learning Adobe DreamWeaver CC tutorials provide activity-based web page authoring lessons for beginners through to advanced users using Adobe DreamWeaver CC 2021.
Tutorials for Adobe DreamWeaver CC 2014, DreamWeaver CC 2015, DreamWeaver CC 2017 and DreamWeaver CC 2019 are also available, contact us if you prefer any of those.
The tutorials are available in two modules:
Module 1 introduces the basics of using Adobe DreamWeaver CC for web page creation and maintenance. Module 2 covers advanced Adobe DreamWeaver CC features using CSS styles and CSS page layouts.
|
Support files providing all the images, videos and text are included with the modules.
There are chapter descriptions and more details below, and a sample book with the first few pages of each chapter can be downloaded from the following zip file:
|
|
Prices (Including GST)
Prices are in Australian dollars and include GST. For purchases outside Australia, the 10% GST (tax) is removed from the price. |
||||
If you are ordering using a school Purchase Order Number, please complete the Order Form. |
||||
If you are purchasing using a Credit Card or PayPal, select the ADD TO CART button next to the required module. |
||||
DreamWeaver CC Module 1 Single-user, $15.40 |
DreamWeaver CC Module 1 Multi-user, $176.00 |
|||
DreamWeaver CC Module 2 Single-user, $15.40 |
DreamWeaver CC Module 2 Multi-user, $176.00 |
|||
- Chapters and Sample Pages
- More Details
Module 1: DreamWeaver CC Basics
Contents (Modules 1 and 2) |
view pages (576 k) |
Chapter 1: Introduction to DreamWeaver CC (24 pages) |
|
Chapter 2: Using Text and Graphics (26 pages) |
view sample pages (1.3 Mb) |
Chapter 3: Using Tables (28 pages) |
view sample pages (1.4 Mb) |
Chapter 4: Creating Links (13 pages) |
|
Chapter 5: Links Within a Page and Hotspots (19 pages) |
view sample pages (1.4 Mb) |
Chapter 6: Site Assets and Library Items (20 pages) |
|
Chapter 7: Using Templates (24 pages) |
view sample pages (1.3 Mb) |
Chapter 8: Creating Forms (33 pages) |
view sample pages (1.4 Mb) |
Chapter 9: Rollover Images (16 pages) |
|
Chapter 10: Cascading Style Sheets (24 pages) |
view sample pages (1.6 Mb) |
Chapter 11: Uploading Web Files (14 pages) |
|
Project 1: Multi-user version only (3 pages) |
|
Module 2: DreamWeaver CC Advanced Exercises
Chapter 12: Sample CSS Page Layouts (7 pages) |
|
Chapter 13: Laying Out a CSS Based Page (18 pages) |
view sample pages (1.3 Mb) |
Chapter 14: Adding Content to CSS Pages (12 pages) |
|
Chapter 15: Formatting CSS Pages (31 pages) |
view sample pages (1.4 Mb) |
Chapter 16: Centring Static Web Pages (10 pages) |
|
Chapter 17: Responsive Web Page Layouts (19 pages) |
view sample pages (1.5 Mb) |
Chapter 18: Adding Content to Responsive Layouts (26 pages) |
view sample pages (1.8 Mb) |
Chapter 19: Hiding Content in Responsive Layouts (11 pages) |
|
Chapter 20: Using Behaviours (19 pages) |
view sample pages (1.0 Mb) |
Chapter 21: Importing Content and Media (17 pages) |
|
Chapter 22: Code Snippets (11 pages) |
|
Chapter 23: The Bootstrap Framework (26 pages) |
view sample pages (1.6 Mb) |
Chapter 24: Useful Tools (19 pages) |
|
Project 2: Multi-user version only (4 pages) |
|
The tutorials can be used onscreen next to the software package, from a tablet or printed.
Assignments are provided at the end of each chapter and the multi-user version provides projects at the end of each module.
Support files that provide all the images and data required to complete the activities are included with the product. |
 |
Module 1
Introduces how to set up a site, format text, insert images, use tables, create links, anchor points and hotspots, manage assets, create templates and forms, insert rollover images, CSS stylesheets and upload files to a remote server.
Module 2
Covers using CSS styles, creating CSS based page layouts, formatting CSS based pages, centring web pages, creating responsive web pages and adding content to them, using behaviours to validate forms and create help messages, importing Word and Excel files, HTML5 and YouTube videos, Using the Bootstrap Framework, CSS Transitions, code snippets and inserting tab panels.
Summary of Module 1 Chapters
Chapter 1: Introduction to DreamWeaver CC
This chapter demonstrates the different panels and tool bars the make up the DreamWeaver screen, then students are shown how to set up a site for a mythical travel agency.
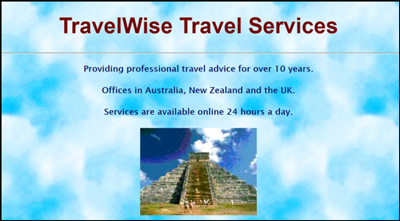
Chapter 2: Entering Text and Graphics
This chapter provides activities
that demonstrate how to insert text and graphics into a page.
Students are shown how to format text, adjust the size and position
of images, insert page backgrounds and horizontal rules. The
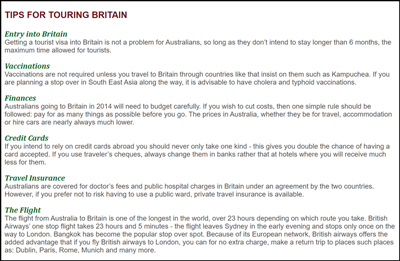
following page is created:

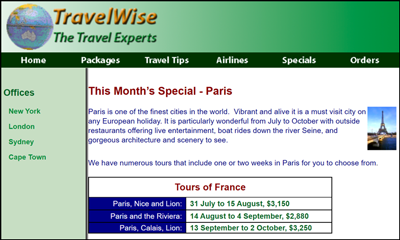
Chapter 3: Using Tables
This chapter demonstrates how to insert and format tables. Students learn how to enter text and images into tables, name tables, adjust column widths and row heights, use rulers and grids and add backgrounds to tables. The following Travel Packages page is created:

Chapter 4: Creating Links
This chapter demonstrates how to link text and graphics. Text then graphic links are added to the Travel Packages page.

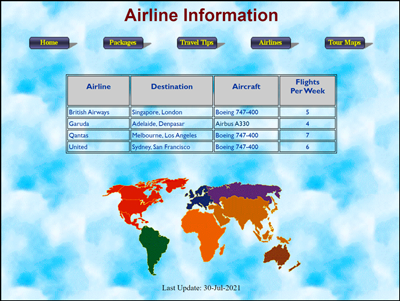
Chapter 5: Links Within a Page and Hotspots
This chapter demonstrates how to add links within a page (ID links) and how to create links on sections of a page (hotspots or image maps). The following page is used to create hotspots on a world map.

Chapter 6: Site Assets and Library Items
This chapter demonstrates how to use the Assets panel to manage and use the resources of the site, such as inserting images and checking colour usage. The Library section is used to create two Library items: a Last Updated date on pages which updates when pages are modified, and placing links as a Library item to automate the updating of links on pages. The following page is used to include a navigation bar library item and an updated date library item.

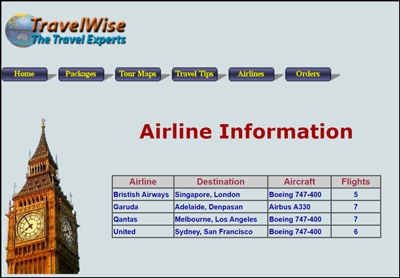
Chapter 7: Using Templates
This chapter introduces to concept of templates. A template for the TraveWise Travel Agency is created and applied to other pages in the site. Adjustments are made to the template to show how all the pages set to the template are also adjusted. The template fixes the logo, navigation bar and left image positions and only allows content to be entered in an editable region at the lower right of the page, such as the airline information in the following diagram.

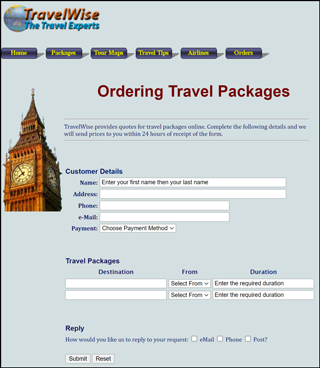
Chapter 8: Using Forms
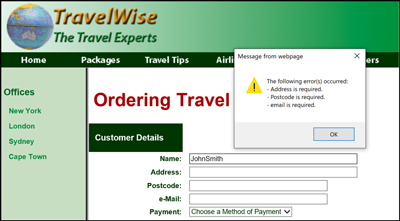
This chapter demonstrates how to create Forms. It shows how to insert the form tag, how to insert the text fields, how to insert pop-up menus and add values to the menu, how to insert radio buttons and check boxes, and how to insert submit and reset buttons. The form is then named and its post properties set. The following order form is created:

Chapter 9: Rollover Images
This chapter demonstrates how to add rollover buttons to create a second navigation system. The template is updated to provide buttons along the left side of the page in place of an image.

Chapter 10: Cascading Style Sheets
This chapter demonstrates the difference between internal and external CSS style sheets, how to use the CSS Designer panel, how to export styles to an external style sheet, the advantages of external style sheets, how to attach external style sheets to pages and using external style sheets within templates.

Chapter 11: Uploading Web Files
This chapter demonstrates how to cloak file types and folders that don't need to be uploaded to a remote sever, how to upload files to a remote folder and how to managing (sychronise) files once they have been uploaded.
Project 1
For multi-user version students are set the task of using the web authoring skills that they have learned during the module to create a web site for a used car dealer. All the text needed to complete the project is included.
Summary of Module 2 Chapters
Chapter 12: Sample CSS Page Layouts
This chapter looks at some of the sample CSS based page layouts that DreamWeaver provides. It introduces students to the concepts of laying out pages using CSS and the difference between static and responsive web design.
Chapter 13: Laying Out a CSS Based Page
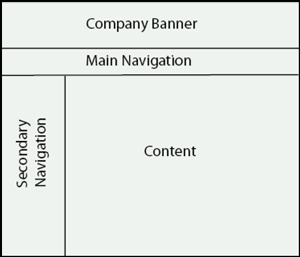
This chapter demonstrates how to create a CSS based page layout. It includes how to attach a CSS file to a page, how to define DIV tags to regions of the page, how to nest DIV tags and how to set styles to control DIV tags. The following page structure is created:
Chapter 14: Adding Content to CSS Pages
Students learn how to insert content into the DIV tag regions defined in the previous chapter. A company logo is added to the Banner DIV tag, buttons are inserted in the Navigation DIV tag, text links entered into the secondary navigation region and provided text is added to the Content region.

Chapter 15: Formatting CSS pages
This chapter demonstrates how to set styles to control the format and layout of a page. The 4 types of CSS styles are covered - Class, ID, Tag and Compound. Students learn how to apply styles to linked text, along with editing styles and saving the CSS page as a template.

Chapter 16: Centring Static Web Pages
This chapter demonstrates how to centre the CSS page layout content so that it displays in the same position on different browsers, and how to add a background behind the page.

Chapter 17: Responsive Web Layouts
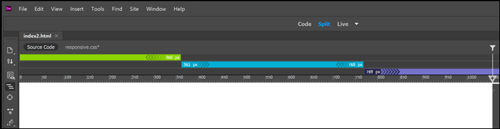
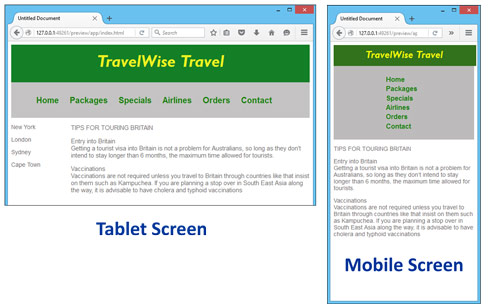
This chapter demonstrates how to layout a responsive web page that changes for different screen widths. Students are shown how to set up CSS styles on DIV tags and how to create media queries for the different screen widths. The page is set up to display differently on Mobile, Tablet and Desktop screens, which are set to different colour bars at the top of the DreamWeaver screen.
Chapter 18: Adding Content to Responsive Layouts
This chapter demonstrates how to add content to the DIV tags that were set up in the previous chapter. Students are shown how to enter CSS style properties for the styles that were assigned to the media queries. Each DIV tag is assigned 3 styles; one for Mobile screens, one for Tablet screens and a third for Desktop screens, and students are shown how to add CSS properties to control how the DIV tag content appears on the different screen widths.

Chapter 19: Hiding Content in Responsive Layouts
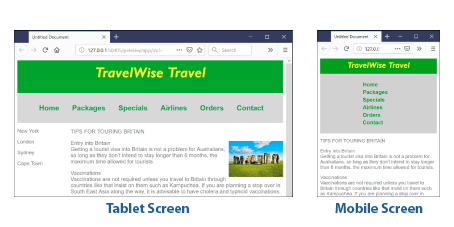
This chapter demonstrates how to hide content in just specific screens. Specifically, students are shown how to display a second navigation bar and an image in tablet and desktop screens, but excude those items from mobile screen widths.

Chapter 20: Using Behaviours
This chapter demonstrates how to use the Behaviours panel to set behaviours to provide help messages, popup windows, display larger versions of images, validate data in fields within forms and add effects to images.

Chapter 21: Importing Content and Media
This chapter provides activities that demonstrate how to import formatted text and tables from Microsoft Word and Excel as well as inserting HTML5 and YouTube videos. The following page is created from a supplied Microsoft Word document.

Chapter 22: Code Snippets
This chapter demonstrates how to insert preset code snippets, such as a navigation bar snippet. Students are also shown how to create their own snippets, store those snippets in a snippets folder and use the snippets in other pages.
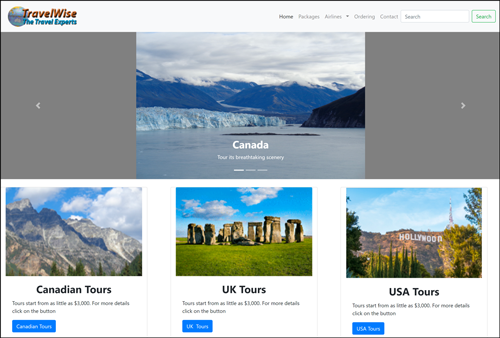
Chapter 23: The Bootstrap Framework
This chapter introduces students to the Bootstrap Framework. Students are shown how to layout a responsive web page that includes three Bootstrap components:
• navigation bar code which is inserted at the top of the page. A logo is nested within in the bar, the provided links are modified and set to display at the right of the navigation bar.
• An image carousel is added below the navigation bar with 3 images inserted. Some text is added to the base of each image and the carousel is set not to loop.
• A 3-column grid is inserted below the carousel with cards added into each column. An image and some text are then added to each card.

Chapter 24: Useful Tools
This chapter demonstrates how to change the work page sizes to suit the application the web page is being created for, how to use CSS Transitions to add animated effects to page elements using CSS and how to use tabbed panels to more efficiently display content on a page.
Project 2
The multi-user version provides a detailed project.
Students are set the task of using the web authoring skills that they have learned during the module to create a CSS based web site on a topic negotiated with the teacher, or on the provided details about a Real Estate Agency. All the text needed to complete the Real Estate task is included.
| Home | Products | iPad | Downloads | Testimonials | Ordering | Contact Us |