Learning Adobe Flash CC (2015)
by Greg Bowden (426 pages)
 |
The Learning Adobe Flash CC tutorials have been developed for the June 2015 update of Adobe Flash CC. They provide activity-based animation lessons for beginners through to advanced users. There are two modules available:
Module 1 introduces the Adobe Flash CC basics. Module 2 covers advanced Adobe Flash CC features.
Support files that provide all the images and data required to complete the activities are included with the product. |
Prices (Including GST)
Products can be purchased using a School Purchase Order Number, Credit Card or PayPal.
Learning Adobe Flash CC Module 1 Single-user, $A11 |
|
Learning Adobe Flash CC Module 2 Single-user, $A11 |
|
Learning Adobe Flash CC Module 1 Multi-user, $A132 |
|
Learning Adobe Flash CC Module 2 Multi-user, $A132 |
- Chapters and Sample Pages
- More Details
Module 1: Flash CC Basics
Contents (Modules 1 & 2) |
view pages (235k) |
Chapter 1: Getting Started With Flash (17 pages) |
view sample pages (1.13 Mb) |
Chapter 2: Drawing Tools (24 pages) |
view sample pages (1.27 Mb) |
Chapter 3: Symbols, Libraries and Layers (22 pages) |
view sample pages (1.07 Mb) |
Chapter 4: Motion Tween Animations (14 pages) |
view sample pages (960 Kb) |
Chapter 5: Multiple Object Animations (12 pages) |
|
Chapter 6: Other Tweening Types (14 pages) |
view sample pages (1.02 Mb) |
Chapter 7: Fixed Point Animations (10 pages) |
|
Chapter 8: Circular Animations (18 pages) |
view sample pages (1.37 Mb) |
Chapter 9: Frame by Frame Animations (14 pages) |
|
Chapter 10: Creating Movie Clips (12 pages) |
view sample pages (1.13 Mb) |
Chapter 11: The Motion Editor Panel (12 pages) |
|
Chapter 12: Creating Buttons (17 pages) |
view sample pages (1.07 Mb) |
Chapter 13: Publishing Animations (4 pages) |
|
Flash Project 1 (Multi-user version only) |
|
Module 2: Flash CC Extended Exercises
Chapter 14: Using Masks (16 pages) |
view sample pages (1.21 Mb) |
Chapter 15: Using the 3D Tools (20 pages) |
view sample pages (1.13 Mb) |
Chapter 16: Animating Still Photos (14 pages) |
|
Chapter 17: Adding Sounds to Animations (14 pages) |
|
Chapter 18: Using The Bone Tool (26 pages) |
view sample pages (1.06 Mb) |
Chapter 19: Using Code Snippets (11 pages) |
|
Chapter 20: Text Formatting (26 pages) |
view sample pages (1.08 Mb) |
Chapter 21: Text Effect Movie Clips (14 pages) |
|
Chapter 22: Creating Scenes (15 pages) |
|
Chapter 23: Publishing For Mobile Devices (15 pages) |
view sample pages (1.11 Mb) |
Chapter 24: Invisible Buttons (9 pages) |
|
Chapter 25: Useful Tools (23 pages) |
|
Flash Project 2 (Multi-user version only) |
|
The tutorials can be used onscreen next to the software package, from a tablet or printed. Assignments are provided at the end of each chapter and the multi-user version provides projects at the end of each module.
Module 1
Introduces the Flash CC drawing tools, using symbols, creating motion tween animations, shape tweening, classic tweening, fixed-point animations, circular animations, frame by frame animations, movie clip animations, using the Motion Editor panel, Flash buttons and publishing animations.
Module 2
Covers creating and animating masks, the 3D Rotation tool, the 3D Translation tool, the Bone tool, the Pen tool, the Width tool, adding and editing sounds, using invisible buttons, animating still photos, using code snippets, formatting and animating text, publishing animations for mobile devices, importing video clips and creating scenes.
Module 1 Chapter Descriptions
Chapter 1: Getting Started With Flash
This chapter introduces students to the Flash interface. It includes:
-
the components of the Flash screen including the workspace and the panels.
-
using rulers, grids and guides.
-
using simple drawings tools - rectangle, oval, line and brush.
Chapter
2: Drawing Tools
This chapter introduces the Flash Drawing Tools in more detail including:

cookie cutting.
-
the Selection tool.
-
the Pencil, Brush, Paint Bucket and Ink Bottle tools.
-
The Eyedropper and Eraser tools.
-
Object Drawing.
-
the assignment involves the drawing of an alien.
Chapter
3: Symbols, Libraries and Layers
 Demonstrates
how to use symbols, libraries and layers which are an integral
part of Flash animations. It includes:
Demonstrates
how to use symbols, libraries and layers which are an integral
part of Flash animations. It includes:
-
how to create a symbol and use it from the Library panel.
-
how to create layers, change their order, lock them and turn them on or off.
-
the assignment involves the creation of a simple web page using layers.
Chapter 4: Motion Tween Animations
 Demonstrates
how to create simple motion tween animations. It includes:
Demonstrates
how to create simple motion tween animations. It includes:
-
creating symbols.
-
setting a motion tween.
-
rotating objects in animations.
-
scaling objects.
-
adjusting the motion path.
-
inserting keyframes.
-
adjusting the length of animations.
-
clearing keyframes.
Chapter
5: Multiple Object Animations
 Demonstrates how combine more than one object in
an animation. It includes:
Demonstrates how combine more than one object in
an animation. It includes:
-
setting fixed objects in layers and locking them.
-
inserting frames.
-
setting the stage colour
-
animating objects in their own layers.
-
adjusting the shape of animated objects.
-
students create a bouncing ball animation.
-
easing in and out.
Chapter 6: Other Tweening Types
Demonstrates the two other tweening types that Flash provides, Shape Tweening and Classic Tweening. It includes:
-
 changing a circle into
a rectangle then back to a circle again by reversing frames.
changing a circle into
a rectangle then back to a circle again by reversing frames. -
using shape hints.
-
reversing animations.
-
copying frames.
-
creating classic tweens.
-
inserting keyframes.
-
easing in and out
Chapter 7: Fixed Point Animations
 Demonstrates
how to make objects animate around a fixed point. It involves:
Demonstrates
how to make objects animate around a fixed point. It involves:
-
editing symbols to set the registration (rotation) point.
-
setting the rotation.
-
animating the hands of a clock.
-
animating more that one object.
-
the assignment involves students creating a car speedometer.
Chapter 8: Circular Animations
 Demonstrates
how to set objects to animate around an enclosed path. It includes:
Demonstrates
how to set objects to animate around an enclosed path. It includes:
-
creating symbols.
-
adjusting motion paths.
-
setting beetles to race around a track.
-
stopping an animation.
-
adding and removing frames.
-
the assignment involves students creating a solar system animation.
Chapter 9: Frame By Frame Animations
Demonstrates how to set Frame By Frame animations, which mimics how animations were created before the use of computers. It includes:
-
 drawing an eye, copying
the eye then making one eye wink.
drawing an eye, copying
the eye then making one eye wink. -
keyframes are duplicated and the contents of the duplicate modified.
-
the assignment involves students creating an eclipse of the sun animation.
Chapter
10: Creating Movie Clips
 This chapter
introduces:
This chapter
introduces:
-
the creation and use of movie clip symbols.
-
self-contained animations are created then placed in other animations.
-
multiple instances of the movie clips are added to the animation.
Chapter 11: The Motion Editor Panel
 Demonstrates
how to use the Motion Editor panel to edit and fine-tune motion tween animations.
It includes:
Demonstrates
how to use the Motion Editor panel to edit and fine-tune motion tween animations.
It includes:
-
opening the Motion Editor panel.
-
adjusting anchor points and paths.
-
applying easing effects.
-
adding animation properties.
-
closing the Motion Editor panel.
Chapter 12: Creating Buttons
 Demonstrates
how to create Flash buttons. It includes:
Demonstrates
how to create Flash buttons. It includes:
-
setting button symbols.
-
setting the up, over and down states.
-
setting the hit area.
-
creating a navigation bar for a web site
.
Chapter 13: Publishing Animations
Demonstrates how to publish animations. It includes:
-
the difference between .FLA and .SWF files.
-
publish settings.
-
Document size.
-
publishing HTML5 canvas files.
-
converting ActionScript 3 Files to HTML canvas files.
Project 1: iSounds
This project is only available in the multi-user versions. It involves students creating a detailed animation. Suggested topics include a cartoon, an ocean scene, a sunset scene, etc
Module 2 Chapter Descriptions
Chapter
14: Using Masks
 Demonstrates
how use masks in animations. It includes:
Demonstrates
how use masks in animations. It includes:
-
creating a mask layer.
-
setting the mask effect.
-
animating the mask to create a spotlight effect.
-
creating masks as movie clips.
-
animating the movie clip mask.
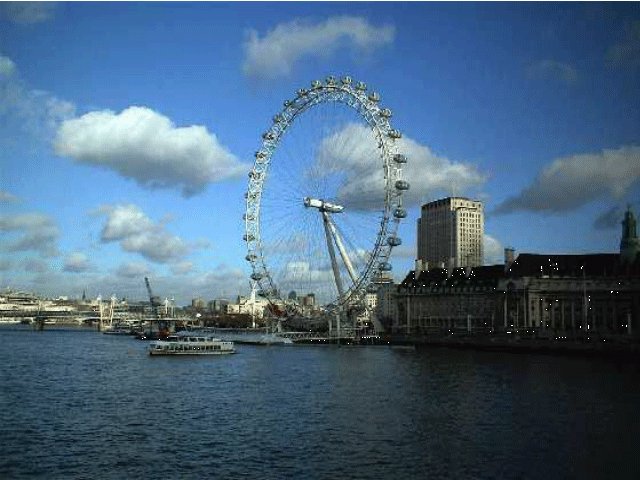
Chapter 15: Using the 3D Tools
Demonstrates how to use the 3D Rotation and 3D Translation tools to add 3D effects to animations. It includes:

rotating movie clips over x, y and z axes.
-
adjusting the perspective angle.
-
adjusting the vanishing point.
-
adding the rotations to animations.
-
translating movie clips in the x, y and z axes.
-
creating movie credits that vanish into the screen.
-
applying the 3D tools on imported images.
Chapter
16: Animation Still Photos
 Demonstrates
how to animate sections of a still photo to give the impression
that they are a moving object. It includes:
Demonstrates
how to animate sections of a still photo to give the impression
that they are a moving object. It includes:
-
breaking a photo into pixels.
-
erasing the sections to be animated.
-
converting the sections to symbols.
-
setting the registration point.
-
animating the sections.
Chapter 17: Adding Sounds to Animations
Demonstrates how to include and control sounds by adding an engine track to the car speedo animations created in an earlier chapter. The chapter includes:
-
Adding sounds to the library.
-
synchronizing sounds.
-
using fade in effects.
-
removing sound effects.
-
editing sound effects.
-
adding sounds to buttons.
Chapter 18: Using the Bone Tool
 Demonstrates how to use the Bone tool to produce arm
and leg movements in animations. It includes:
Demonstrates how to use the Bone tool to produce arm
and leg movements in animations. It includes:
-
the bone tool basics.
-
adjusting the Bone tool styles.
-
selecting Runtime so that the user has control of an object's movement.
-
animating imported images.
-
animating shapes drawn in Flash.
-
applying the spring effect.
Chapter 19: Code Snippets
 Demonstrates
how to add code snippets to movie clips. The chapter includes:
Demonstrates
how to add code snippets to movie clips. The chapter includes:
-
controlling objects with the keyboard arrows.
-
attaching a movie clip to the mouse pointer.
-
attaching web links to objects.
-
fading a movie clip.
-
applying multiple code snippets.
Chapter 20: Text Formatting
Demonstrates how to format text and apply text effects. The chapter includes:
-
 Making text selectable, editable or read only.
Making text selectable, editable or read only. -
linking text to web sites.
-
Formatting paragraphs.
-
Aligning text.
-
Line and margin spacing.
-
breaking text into layers
-
using guide layers.
-
animating the letters of a word.
-
distorting text
-
creating text shape tweens.
Chapter 21: Text Effect Movie Clips
Demonstrates how to create text effects as movie clips and include them in animations. It includes:

breaking text apart
-
distributing letters to layers
-
animating letters within the movie clip.
-
using the movie clip.
-
editing the movie clip.
Chapter 22: Using Scenes
Demonstrates how to use scenes within Flash to build an overall animation. It includes:
-
adding and naming scenes.
-
adding content to scenes.
-
duplicating scenes
-
stopping the overall animation.
Chapter 23: Publishing For Mobile Devices
 Demonstrates
how to create and publish animations for the Android and iOS systems used on mobile devices. It
includes:
Demonstrates
how to create and publish animations for the Android and iOS systems used on mobile devices. It
includes:
-
publishing a flash animation for display on a mobile device.
-
creating a mobile application. A sample of a maze game is used.
-
inserting mobile specific code snippets.
-
using the mobile simulator.
-
applying code for different mobile actions.
Chapter 24: Invisible Buttons
Demonstrates how to use button symbols to create invisible buttons with a hit are that can be clicked on to start an animation. An invisible button is created to trigger a gun to fire a bullet. Click on the gun at the right to see an example of the invisible button. The chapter includes:
-
 creating a button.
creating a button. -
setting just a hit area so that the button is invisible.
-
stopping the overall animation.
-
entering actionscript to play an animation
-
adding a sound to the button.
Chapter 25: Useful Tools
Demonstrates how to use some of the extra tools that Flash provides. It includes:
-
importing video clips into Flash.
-
using the Pen tool.
-
using the Width tool.
-
using motion presets to quickly animate objects.
-
creating custom motion presets.
Project 2: Alby's AutoBarn
This project is only available in the multi-user versions. It involves students creating a detailed animation using scenes. Suggested topics include a cartoon, a computer game, a book review, etc.
| Home | Products | iPad | Downloads | Testimonials | Ordering | Contact Us |